A browser engine (also known as a layout engine or rendering engine) is a core software component of every major web browser. The primary job of a browser engine is to transform HTML documents and other resources of a web page into an interactive visual representation on a user's device.
Name and scope
A browser engine is not a stand-alone computer program but rather a critical piece of a larger program, such as a web browser, from which the term is derived. The word "engine" is an analogy to the engine of a car.
Besides "browser engine", two other terms are in everyday use regarding related concepts: "layout engine" and "rendering engine".[1][2][3] In theory, layout and rendering (or "painting") could be handled by different engines. In practice, however, a given browser engine's rendering and layout components are tightly coupled and rarely encountered on their own outside the browser engine, unlike the case with browsers' scripting engines.
In addition to layout and rendering, a browser engine enforces the security policy between documents, handles navigation through hyperlinks and data submitted through forms, and implements the Document Object Model (DOM) exposed to scripts associated with the document.
Every significant web browser supports JavaScript (JS) to enable a wide range of interactive behavior specified by the publisher, however, JS support is treated as a separate concern. Although JS was initially created as a simple language for use on web pages, it is a general-purpose programming language, and most development teams working on browser engines decouple development of the browser engine from the development of the JavaScript engine that enables the browser to provide support for the language.[4] Browsers have sophisticated methods of coordinating their engines.[1]
Browser engines are used in other types of programs besides web browsers. For example, an email client might rely on a browser engine for displaying HTML email. The Electron framework, powered by Blink and V8 from Google's Chromium project, enables software developers to use technologies first created for the web platform—such as HTML, CSS, JavaScript, and the DOM—to create graphical desktop applications. Programmer familiarity with browser-based development has resulted in Electron and other cross-platform, browser engine-based application frameworks often being used in lieu of traditional GUI toolkits.
Layout, style, and rendering
The layout of a web page is typically specified by Cascading Style Sheets (CSS). Each style sheet is a series of rules which the browser engine interprets to determine how the document should be presented. For example, a published web page might use CSS to specify rules to style typography details, such as font, color, and text size. The engine combines all relevant CSS rules to calculate the concrete graphical coordinates for the visual representation it will paint on the screen.[1]
Some engines may begin rendering before a page's resources are downloaded. This can result in visual changes as more data is received, such as images being gradually filled in or a flash of unstyled content.
Notable engines
- Apple created the WebKit engine for its Safari browser by forking the KHTML engine of the KDE project.[5] All browsers for iOS must use WebKit as their engine.[6]
- Google originally used WebKit for its Chrome browser but eventually forked it to create the Blink engine.[7] All Chromium-based browsers use Blink, as do applications built with CEF, Electron, or any other framework that embeds Chromium.
- Microsoft has two proprietary engines, Trident and EdgeHTML. Trident is used in the Internet Explorer browser. EdgeHTML was the original engine of the Edge browser, but that was remade with the Blink engine.[8] EdgeHTML is still used in some UWP apps.[9]
- Mozilla develops the Gecko engine for its Firefox browser and the Thunderbird email client.[2]
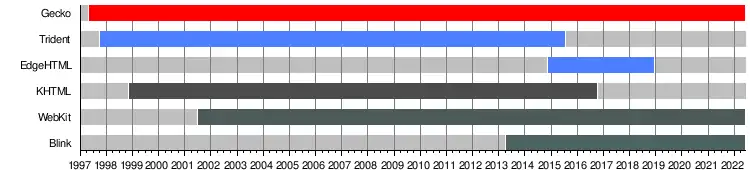
Timeline
Only the duration of active development is shown, which is when relevant new Web standards continue to be added to the engine.

See also
References
- 1 2 3 "Behind the scenes of modern web browsers". Tali Garsiel. Retrieved 21 April 2018.
- 1 2 "Gecko". Mozilla. Archived from the original on 4 June 2014. Retrieved 21 April 2018.
- ↑ "Introducing Goanna". M.C. Straver. 22 June 2015. Retrieved 21 April 2018.
- ↑ Bak, Lars (29 April 2009). "Inside V8—A Javascript Virtual Machine" (Interview). Interviewed by Meijer, Erik; Torre, Charles. Microsoft. Retrieved 3 July 2020.
- ↑ Paul Festa (14 January 2003). "Apple snub stings Mozilla". CNET Networks. Archived from the original on 25 October 2012. Retrieved 16 February 2017.
- ↑ "Open-sourcing Chrome on iOS!". 2017. Retrieved 26 April 2021.
Due to constraints of the iOS platform, all browsers must be built on top of the WebKit rendering engine.
- ↑ Bright, Peter (3 April 2013). "Google going its way, forking WebKit rendering engine". Ars Technica. Conde Nast. Retrieved 9 March 2017.
- ↑ Mackie, Kurt (10 December 2018). "Microsoft Edge Browser To Get New Rendering Engine but EdgeHTML Continues". Redmond Mag. Retrieved 21 December 2019.
- ↑ Mendelevich, Alan (14 May 2021). "You Think You Can Forget About the "Legacy" Microsoft Edge? Not So Fast!".